Definisi Desain Web Dinamis: Contoh Desain Web Dinamis

Contoh desain web dinamis – Mari kita merenungkan perbedaan antara sebuah situs web yang tetap, seperti sebuah kitab suci yang tak berubah, dan situs web yang dinamis, seperti aliran sungai yang senantiasa bergerak. Desain web dinamis menawarkan pengalaman interaktif yang jauh lebih kaya dibandingkan dengan desain web statis. Seperti halnya wahyu ilahi yang terus menerus dihayati, desain web dinamis mampu beradaptasi dan berubah sesuai dengan kebutuhan dan interaksi penggunanya.
Perbedaan mendasar terletak pada kemampuannya untuk berinteraksi dengan pengguna dan menampilkan konten yang berbeda-beda berdasarkan berbagai faktor, seperti data yang dimasukkan pengguna, waktu akses, atau bahkan lokasi geografis. Hal ini memberikan fleksibilitas dan personalisasi yang tak terhingga, layaknya kasih sayang Tuhan yang tak terbatas.
Perbedaan Desain Web Statis dan Dinamis
Sebagai analogi, bayangkan sebuah buku resep statis yang hanya menampilkan resep-resep yang sudah tercetak. Dibandingkan dengan aplikasi memasak online dinamis yang memungkinkan pengguna untuk mencari resep berdasarkan bahan yang tersedia, menambahkan resep baru, dan bahkan memberikan rating. Hal ini menggambarkan perbedaan mendasar antara fungsionalitas kedua jenis desain web tersebut.
- Desain web statis menampilkan konten yang sama untuk semua pengguna dan tidak berubah kecuali secara manual diubah oleh pembuatnya.
- Desain web dinamis menampilkan konten yang berbeda-beda tergantung pada berbagai faktor, memberikan pengalaman yang lebih personal dan interaktif.
Karakteristik Utama Desain Web Dinamis
Karakteristik utama desain web dinamis mencerminkan sifatnya yang fleksibel dan responsif. Seperti halnya manusia yang beradaptasi dengan lingkungannya, desain web dinamis juga mampu menyesuaikan diri dengan kebutuhan pengguna.
- Konten yang berubah-ubah: Konten situs web dapat berubah secara otomatis berdasarkan berbagai faktor, seperti data pengguna, waktu, atau lokasi.
- Interaktivitas tinggi: Pengguna dapat berinteraksi dengan situs web melalui berbagai fitur, seperti formulir, komentar, dan fitur pencarian.
- Penggunaan database: Desain web dinamis umumnya menggunakan database untuk menyimpan dan mengelola konten secara efisien.
- Pembaruan otomatis: Konten dapat diperbarui secara otomatis tanpa perlu intervensi manual.
- Personalisasi: Situs web dapat menyesuaikan konten dan tampilannya berdasarkan preferensi pengguna.
Tabel Perbandingan Desain Web Statis dan Dinamis
Berikut tabel perbandingan yang menyoroti perbedaan kunci antara kedua jenis desain web tersebut. Seperti sebuah perumpamaan, tabel ini membantu kita memahami perbedaan yang mendalam antara kedua pendekatan tersebut.
| Fitur | Statis | Dinamis |
|---|---|---|
| Konten | Tetap, tidak berubah | Berubah-ubah, berdasarkan berbagai faktor |
| Interaktivitas | Rendah | Tinggi |
| Pembaruan | Manual | Otomatis atau semi-otomatis |
| Database | Tidak diperlukan | Diperlukan |
| Personalisasi | Tidak ada | Ada |
Ilustrasi Perbedaan Antarmuka Pengguna (UI)
Bayangkan sebuah katalog produk statis yang hanya menampilkan gambar dan deskripsi produk yang tetap. Bandingkan dengan situs e-commerce dinamis yang memungkinkan pengguna untuk mencari produk, melihat ulasan, membandingkan harga, dan menambahkan produk ke keranjang belanja. Situs e-commerce dinamis ini menawarkan antarmuka yang lebih kaya, interaktif, dan personal.
Desain web statis cenderung lebih sederhana dan kurang interaktif, seperti sebuah pamflet. Sementara desain web dinamis menawarkan pengalaman pengguna yang lebih kompleks dan personal, seperti sebuah percakapan yang dinamis dan responsif. Perbedaan visualnya terlihat pada elemen-elemen interaktif seperti tombol, formulir, dan elemen-elemen yang berubah secara dinamis berdasarkan aksi pengguna.
Teknologi yang Mendukung Desain Web Dinamis
Saudara dan saudari, mari kita telaah bersama bagaimana teknologi berperan penting dalam membangun situs web dinamis, sebuah ciptaan yang senantiasa beradaptasi dan memberikan pengalaman interaktif bagi penggunanya. Seperti sebuah bangunan megah yang membutuhkan fondasi kokoh, situs web dinamis juga bergantung pada berbagai teknologi pendukung yang saling berkaitan erat.
Bahasa Pemrograman untuk Pengembangan Web Dinamis, Contoh desain web dinamis
Berbagai bahasa pemrograman berperan krusial dalam menciptakan dinamika sebuah situs web. Seperti beragam warna yang menyusun sebuah lukisan indah, bahasa-bahasa ini bekerja sama untuk menghasilkan fungsi dan tampilan yang diinginkan. Beberapa bahasa pemrograman yang umum digunakan antara lain:
- PHP: Bahasa server-side scripting yang populer dan telah lama digunakan untuk membangun situs web dinamis. Keunggulannya terletak pada kemudahan penggunaan dan tersedianya banyak sumber daya.
- Python: Bahasa pemrograman serbaguna yang juga banyak digunakan dalam pengembangan web, terutama dengan framework seperti Django dan Flask. Python dikenal karena sintaksnya yang mudah dibaca dan komunitas yang besar.
- JavaScript: Bahasa pemrograman sisi klien yang penting untuk menambahkan interaktivitas pada situs web. JavaScript memungkinkan elemen-elemen pada halaman web merespon aksi pengguna secara real-time.
- Ruby: Bahasa pemrograman yang elegan dengan framework Ruby on Rails yang terkenal dengan pendekatannya yang efisien dan terstruktur dalam pengembangan web.
- Java: Bahasa pemrograman yang robust dan handal, sering digunakan untuk membangun aplikasi web berskala besar dan kompleks.
Peran Database dalam Situs Web Dinamis
Bayangkan sebuah perpustakaan besar yang menyimpan jutaan buku. Database berperan seperti perpustakaan tersebut dalam situs web dinamis. Ia menyimpan, mengelola, dan mengambil data yang dibutuhkan untuk menampilkan konten yang dinamis dan personal bagi setiap pengguna. Tanpa database, situs web akan statis dan tidak dapat beradaptasi dengan kebutuhan pengguna yang beragam.
Sistem manajemen database (DBMS) seperti MySQL, PostgreSQL, MongoDB, dan Oracle memungkinkan penyimpanan dan pengambilan data secara efisien. Database memungkinkan situs web untuk menampilkan konten yang berbeda-beda berdasarkan preferensi pengguna, riwayat pencarian, atau data lain yang tersimpan.
Fungsi Framework dan Library dalam Pengembangan Web Dinamis
Framework dan library dalam pengembangan web dinamis ibarat panduan dan alat-alat yang mempermudah pembangunan. Mereka menyediakan struktur kode dan fungsi-fungsi yang siap pakai, sehingga pengembang dapat fokus pada logika dan desain aplikasi tanpa perlu membangun semuanya dari nol. Hal ini meningkatkan efisiensi dan kualitas kode.
Contoh framework populer antara lain:
| Framework | Kelebihan | Kekurangan |
|---|---|---|
| React | Performa tinggi, komponen reusable, komunitas besar | Kurva pembelajaran yang cukup tinggi, terutama untuk pemula |
| Angular | Struktur yang terorganisir, cocok untuk aplikasi besar dan kompleks | Kurva pembelajaran yang curam, ukuran aplikasi bisa besar |
| Laravel (PHP) | Ekosistem yang lengkap, dokumentasi yang baik, kemudahan penggunaan | Performa mungkin kurang optimal dibandingkan framework lain untuk aplikasi berskala sangat besar |
Teknologi Server-Side Scripting dan Dinamika Situs Web
Server-side scripting adalah proses eksekusi kode di server web sebelum halaman web dikirim ke browser pengguna. Proses ini memungkinkan situs web untuk menghasilkan konten yang dinamis dan personal. Contohnya, ketika pengguna login, server-side scripting akan mengambil data pengguna dari database dan menampilkan konten yang relevan. Teknologi seperti PHP, Python, Ruby, dan Node.js memainkan peran penting dalam proses ini.
Mereka memungkinkan situs web untuk berinteraksi dengan database, memproses data, dan menghasilkan konten yang sesuai dengan kebutuhan pengguna secara real-time.
Contoh Implementasi Desain Web Dinamis

Mari kita renungkan sejenak bagaimana teknologi, sebagai karunia Tuhan, dapat digunakan untuk membangun jembatan kebaikan dan kemudahan bagi sesama. Desain web dinamis, ibarat sebuah karya seni yang hidup, mampu menghadirkan pengalaman berinteraksi yang personal dan efisien. Kemampuannya beradaptasi dan merespon kebutuhan pengguna, mencerminkan sifat Tuhan yang Maha Pengasih dan Maha Penyayang, selalu hadir dan menyesuaikan diri dengan kebutuhan hamba-Nya.
Berikut ini beberapa contoh implementasi desain web dinamis yang menunjukkan betapa teknologi dapat mempermudah dan memperkaya kehidupan kita, selayaknya rahmat Tuhan yang melimpah.
E-commerce: Toko Online Berbasis Dinamis
Toko online modern tidak lagi sekadar menampilkan daftar produk statis. Desain web dinamis memungkinkan personalisasi pengalaman belanja. Fitur-fitur dinamis meningkatkan efisiensi dan kepuasan pengguna, mencontohkan bagaimana Tuhan menciptakan sistem alam semesta yang teratur dan efisien.
- Sistem Rekomendasi Produk: Algoritma cerdas menganalisis riwayat pembelian dan preferensi pengguna untuk merekomendasikan produk yang relevan. Hal ini meningkatkan peluang penjualan dan kepuasan pelanggan, seperti kebaikan Tuhan yang selalu menuntun kita ke jalan yang terbaik.
- Keranjang Belanja Interaktif: Pengguna dapat dengan mudah menambahkan, menghapus, dan mengelola produk di keranjang belanja mereka secara real-time, mencerminkan kemudahan dan kelancaran yang diberikan Tuhan dalam kehidupan kita.
- Sistem Pembayaran Terintegrasi: Integrasi dengan berbagai metode pembayaran mempermudah proses transaksi, seperti kemudahan yang diberikan Tuhan dalam meraih rezeki.
Desain web dinamis pada e-commerce meningkatkan konversi penjualan, kepuasan pelanggan, dan efisiensi operasional. Sebuah cerminan bagaimana kerja keras dan usaha yang terarah, diiringi doa dan keimanan, akan menghasilkan hasil yang baik.
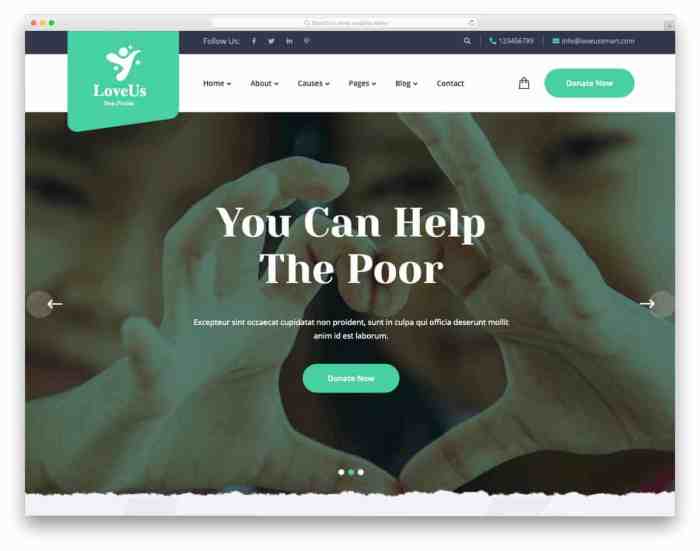
Portofolio Online: Menampilkan Karya Secara Interaktif
Portofolio online statis hanya menampilkan karya-karya secara pasif. Dengan desain dinamis, portofolio dapat menjadi platform interaktif yang lebih menarik dan efektif dalam mempresentasikan kemampuan seseorang, seperti bagaimana manusia dibekali potensi dan bakat yang perlu diasah dan dikembangkan.
- Galeri Gambar Responsif: Gambar-gambar menyesuaikan diri dengan ukuran layar perangkat pengguna, memastikan pengalaman visual yang optimal di berbagai perangkat, sebagaimana Tuhan menciptakan alam semesta yang harmonis dan seimbang.
- Animasi dan Transisi Halus: Animasi dan transisi yang halus meningkatkan daya tarik visual dan pengalaman pengguna, seperti keindahan ciptaan Tuhan yang mempesona.
- Integrasi Media Sosial: Integrasi dengan platform media sosial memperluas jangkauan dan interaksi dengan calon klien, layaknya bagaimana manusia saling terhubung dan berbagi dalam masyarakat.
Implementasi desain web dinamis pada portofolio online meningkatkan daya tarik visual, interaksi pengguna, dan efektivitas dalam mempresentasikan karya. Ini menunjukan bagaimana potensi diri dapat dimaksimalkan untuk mencapai tujuan yang lebih besar.
Blog Dinamis: Komunikasi yang Lebih Efektif
Sebuah blog dinamis lebih dari sekadar tempat berbagi tulisan. Desain dinamis mampu meningkatkan interaksi dan keterlibatan pembaca, mencerminkan bagaimana komunikasi yang efektif dapat membangun hubungan yang erat dan bermakna.
- Sistem Komentar Interaktif: Pengguna dapat memberikan komentar dan berdiskusi, menciptakan komunitas online yang hidup dan dinamis, seperti bagaimana kita sebagai umat beragama saling mendukung dan berbagi dalam komunitas.
- Integrasi Media Sosial: Memudahkan pembaca untuk berbagi konten di media sosial, meningkatkan jangkauan dan visibilitas blog, ibarat menyebarkan kebaikan dan pengetahuan kepada orang lain.
- Fitur Pencarian yang Canggih: Memudahkan pembaca menemukan informasi yang mereka cari, seperti bagaimana Tuhan memudahkan kita dalam mencari ilmu dan pengetahuan.
Desain web dinamis pada blog meningkatkan keterlibatan pembaca, jangkauan, dan interaksi, menciptakan platform komunikasi yang lebih efektif dan bermakna. Ini menggambarkan bagaimana informasi dan pengetahuan dapat disebarluaskan untuk kebaikan bersama.
Elemen Penting dalam Desain Web Dinamis

Membangun website dinamis ibarat membangun sebuah masjid yang megah dan nyaman. Tidak cukup hanya dengan pondasi yang kuat (kode program), tetapi juga membutuhkan desain interior (antarmuka pengguna) yang indah dan fungsional agar jamaah (pengguna) merasa nyaman dan khusyuk beribadah (berinteraksi). Desain web dinamis yang baik harus memperhatikan beberapa elemen penting agar mencapai tujuannya, yaitu memberikan pengalaman pengguna yang optimal.
Seperti arsitek yang memperhatikan detail terkecil dalam membangun masjid, desainer web juga harus memperhatikan setiap elemen agar website dinamis yang dibangun tidak hanya menarik secara visual, tetapi juga mudah digunakan dan diakses oleh semua orang.
Elemen Antarmuka Pengguna (UI) untuk Website Dinamis
Elemen UI yang baik pada website dinamis berfungsi seperti tata letak masjid yang tertata rapi dan mudah dinavigasi. Jamaah dapat dengan mudah menemukan tempat wudhu, ruang sholat, dan fasilitas lainnya. Begitu pula website, elemen UI yang baik memudahkan pengguna menemukan informasi yang mereka butuhkan.
- Tipografi: Pemilihan font yang jelas dan mudah dibaca, seperti menggunakan font yang sesuai dengan tema website dan mudah dibaca di berbagai ukuran layar. Ini seperti memilih kaligrafi yang indah dan mudah dibaca dalam mushaf Al-Quran.
- Warna dan Kontras: Kombinasi warna yang harmonis dan kontras yang cukup untuk memastikan teks mudah dibaca. Ini seperti pemilihan warna cat masjid yang menenangkan dan menyejukkan mata.
- Spasi dan Layout: Tata letak yang terorganisir dan penggunaan spasi yang tepat untuk meningkatkan keterbacaan dan estetika. Ini seperti pengaturan ruang dalam masjid yang memberikan kenyamanan dan ketenangan bagi jamaah.
- Imagery dan Grafik: Penggunaan gambar dan grafik yang relevan dan berkualitas tinggi untuk meningkatkan daya tarik visual. Ini seperti ornamen dan kaligrafi indah yang menghiasi dinding masjid.
Pentingnya Responsivitas dalam Desain Web Dinamis
Responsivitas dalam desain web dinamis sama pentingnya dengan kemampuan masjid untuk menampung jamaah dalam jumlah banyak, baik di dalam ruangan maupun di halaman luar. Website responsif dapat beradaptasi dengan berbagai ukuran layar, dari smartphone hingga desktop. Pengguna dapat mengakses website dengan nyaman tanpa kendala, sebagaimana jamaah dapat beribadah dengan nyaman di masjid, baik di dalam ruangan utama maupun di halaman terbuka.
Website yang tidak responsif akan sulit diakses dan dinavigasi pada perangkat mobile, sehingga pengalaman pengguna menjadi buruk. Hal ini seperti masjid yang tidak memiliki akses yang mudah bagi penyandang disabilitas, akan menyulitkan mereka untuk beribadah dengan nyaman.
Navigasi Intuitif pada Website Dinamis
Navigasi yang intuitif pada website dinamis ibarat petunjuk arah yang jelas di dalam masjid. Pengguna dapat dengan mudah menemukan informasi yang mereka butuhkan tanpa harus bingung mencari-cari. Navigasi yang baik memudahkan pengguna untuk menjelajahi website dan menemukan konten yang mereka inginkan. Ini seperti tanda arah yang jelas dan mudah dipahami di dalam masjid, sehingga jamaah dapat dengan mudah menemukan tempat wudhu, ruang sholat, dan fasilitas lainnya.
Contoh desain web dinamis yang efektif seringkali terinspirasi dari elemen visual yang kuat. Perhatikan bagaimana interaksi pengguna yang mulus tercipta, misalnya dalam desain landing page e-commerce. Memahami prinsip-prinsip ini krusial, bahkan untuk ranah yang berbeda seperti contoh desain pekerjaan di perusahaan , yang juga membutuhkan visual yang menarik dan informatif. Kembali ke ranah web, kemampuan beradaptasi terhadap berbagai ukuran layar dan perangkat adalah kunci keberhasilan desain web dinamis modern.
Contoh Navigasi Website Dinamis yang Responsif dan Mudah Digunakan
Bayangkan sebuah website toko online. Navigasi utamanya bisa berupa menu horizontal di bagian atas untuk kategori produk (seperti pakaian, elektronik, buku), dan menu vertikal di sidebar untuk filter pencarian (harga, merek, ukuran). Pada perangkat mobile, menu horizontal bisa berubah menjadi menu dropdown atau hamburger menu untuk menghemat ruang layar. Setiap kategori produk akan memiliki halaman tersendiri dengan tampilan yang responsif, menyesuaikan ukuran layar perangkat yang digunakan.
Ilustrasi Navigasi Website Dinamis yang User-Friendly
Ilustrasi navigasi website dapat berupa peta situs yang sederhana dan visual. Menu utama ditampilkan secara jelas dan terstruktur, dengan sub-menu yang tersusun rapi di bawahnya. Penggunaan ikon yang relevan membuat navigasi lebih intuitif dan mudah dipahami. Warna yang digunakan harus kontras dan menarik perhatian, namun tetap tidak mengganggu keterbacaan teks. Contohnya, menu utama dapat menggunakan warna yang lebih gelap, sementara sub-menu menggunakan warna yang lebih terang.
Semua elemen navigasi harus mudah diakses, baik dengan mouse maupun sentuhan jari pada perangkat mobile.
Pertimbangan Keamanan dalam Desain Web Dinamis
Dalam membangun website dinamis, layaknya membangun rumah ibadah, kita perlu memperhatikan pondasi yang kokoh agar terhindar dari kerusakan. Keamanan data pengguna merupakan pondasi utama ini, sebagaimana kita menjaga kesucian tempat ibadah kita. Website dinamis, dengan sifatnya yang interaktif dan seringkali menyimpan data sensitif, rentan terhadap berbagai ancaman. Oleh karena itu, memahami dan menerapkan prinsip keamanan merupakan kewajiban kita.
Potensi Ancaman Keamanan pada Website Dinamis
Website dinamis menghadapi berbagai ancaman, mirip berbagai cobaan yang dihadapi umat beriman. Serangan seperti SQL Injection, Cross-Site Scripting (XSS), dan serangan Denial-of-Service (DoS) dapat membahayakan integritas dan kerahasiaan data. SQL Injection misalnya, layaknya seseorang yang mencoba menyusup ke dalam rumah ibadah dengan cara merusak kunci pintu, mencoba memanfaatkan celah keamanan dalam database untuk mengakses atau memanipulasi data.
XSS, seperti bisikan-bisikan jahat yang menyesatkan, menginjeksikan kode berbahaya ke dalam website untuk mencuri informasi pengguna. Sedangkan DoS, seperti gelombang besar yang menerjang pantai, membanjiri server dengan permintaan sehingga website menjadi tidak dapat diakses.
Perlindungan Data Pengguna pada Website Dinamis
Melindungi data pengguna ibarat menjaga amanah yang telah dipercayakan kepada kita. Beberapa langkah penting meliputi enkripsi data, baik saat disimpan maupun saat ditransmisikan. Ini seperti mengunci harta benda berharga di dalam brankas yang aman. Penggunaan protokol HTTPS memastikan koneksi yang aman antara browser dan server. Selain itu, penerapan prinsip “least privilege” membatasi akses pengguna hanya pada data yang diperlukan, sebagaimana kita membatasi akses ke tempat-tempat suci hanya untuk mereka yang berhak.
Pentingnya Validasi Input Data untuk Mencegah Serangan Injeksi
Validasi input data adalah benteng pertahanan pertama terhadap serangan injeksi, seperti mendirikan pagar pengaman di sekitar rumah ibadah. Dengan memvalidasi setiap input yang diterima dari pengguna, kita dapat mencegah kode berbahaya masuk ke dalam sistem. Ini seperti memeriksa setiap barang bawaan sebelum memasuki tempat ibadah untuk memastikan tidak ada yang membawa benda-benda terlarang. Memastikan data yang diterima sesuai dengan format dan tipe data yang diharapkan akan meminimalisir risiko serangan injeksi.
Praktik Keamanan Terbaik untuk Website Dinamis
- Selalu memperbarui software dan library yang digunakan.
- Menggunakan firewall untuk melindungi server dari serangan eksternal.
- Menerapkan sistem deteksi dan pencegahan intrusi (IDS/IPS).
- Melakukan audit keamanan secara berkala untuk mengidentifikasi dan memperbaiki kerentanan.
- Memberikan pelatihan keamanan kepada pengembang dan administrator.
Keamanan data dalam website dinamis bukan hanya sekadar tanggung jawab teknis, tetapi juga merupakan amanah yang harus dijaga dengan penuh kehati-hatian. Kehilangan data pengguna dapat berdampak buruk, baik secara finansial maupun reputasional, sebagaimana kehilangan kepercayaan dalam sebuah komunitas keagamaan. Oleh karena itu, implementasi keamanan yang komprehensif dan berkelanjutan sangatlah penting.
Bagian Pertanyaan Umum (FAQ)
Apa perbedaan utama antara CMS dan framework dalam desain web dinamis?
CMS (Content Management System) seperti WordPress menyediakan antarmuka yang mudah digunakan untuk mengelola konten, sementara framework seperti React atau Laravel menyediakan struktur dan alat untuk membangun aplikasi web yang kompleks dan skalabel.
Bagaimana cara memilih framework yang tepat untuk proyek web dinamis saya?
Pertimbangkan skala proyek, kebutuhan fitur, pengalaman tim pengembangan, dan popularitas framework (untuk kemudahan menemukan dukungan dan sumber daya).
Apakah semua desain web dinamis membutuhkan database?
Tidak selalu. Desain web dinamis sederhana mungkin hanya membutuhkan penyimpanan file lokal, tetapi sebagian besar aplikasi web dinamis yang kompleks memerlukan database untuk menyimpan dan mengelola data.
